Làm việc với chức năng kéo thả block trong nukeviet
Chúng ta tạm rời ra khỏi khu vực quản trị admin trong nukeviet. Có lẻ nhiều bạn sẽ nói phần này có gì đó sai sai theo quy trình học trong serie nukeviet căn bản này. Bởi trong khu vực quản trị còn quá nhiều thứ để tìm hiểu. Tại sao chúng ta lại tạm ngừng.
Đúng!. Sẽ không có tác dụng gì, nếu bạn tìm hiểu trong khu vực quản trị. Mà quên rằng, một chức năng khác ngoài site cũng rất quan trọng để tạo nên một website trong nukeviet. Và hiển nhiên, chức năng này cũng phải được đăng nhập bởi tài khoản quản trị mới có thể sử dụng được. Làm việc này ở ngoài site này nó trực quan ngay ở giao diện người dùng.…Dù rằng mặc định Nukeviet đã cung cấp sẵn rất nhiều block, mỗi block thuộc sự quản lý của một module riêng lẻ, nhưng các block có thể tăng lên tùy thuộc vào theme hỗ trợ thêm và cài thêm module
Trong khuôn khổ bài này, mình sẽ giải thích cho các bạn hiểu vai trò của block và cách thao tác với block mặc dù ở phần quản trị admin cũng có chức năng quản lý các block này. Như mình muốn các bạn tìm hiểu thao tác các block ở khu vực ngoài site. Nó sẽ trực quan và dễ sử dụng hơn cho người mới bắt đầu.
Thao tác với block
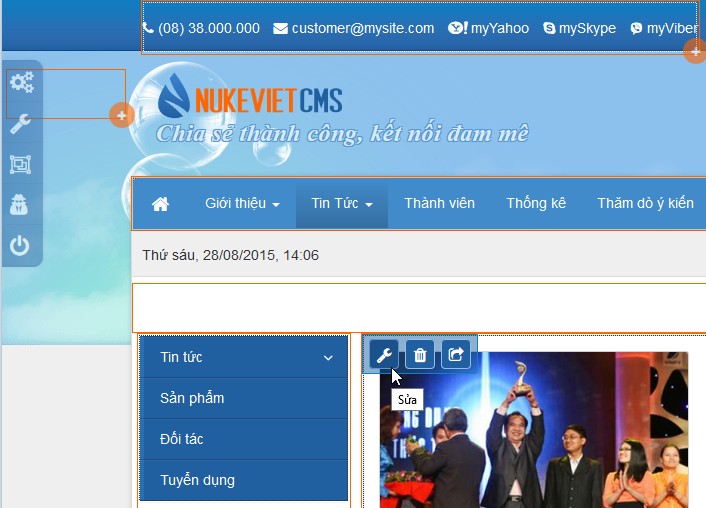
Để thao tác với block, sau khi đăng nhập vào trang admin, ra ngoài site các bạn có thể Bật kéo thả block (icon thứ 3 từ trên xuống) trên thanh admintoolba

Bây giờ, bạn sẽ thấy trên theme sẽ xuất hiện từng khối block. Mỗi khối sẽ được phân cách bởi border màu cam. Có icon dấu cộng góc dưới bên phải, trên một số khu khu block, sẽ có thêm dãy icon trên bên trái xuất hiện khi rê chuột vào khối block đó. Tùy vào theme sẽ có vị trí cũng như số lượng các khối này là khác nhau. Ở đây chúng ta đang tìm hiểu về theme mặc định.
Xem nào, bạn thử để chuột vào menu trên site nukeviet. Tiếp đó chọn icon đầu tiên ( Sửa) trong dãy icon xuất hiện góc trên bên trái. Bạn sẽ hình dung ra cái menu đó được lấy từ đâu:

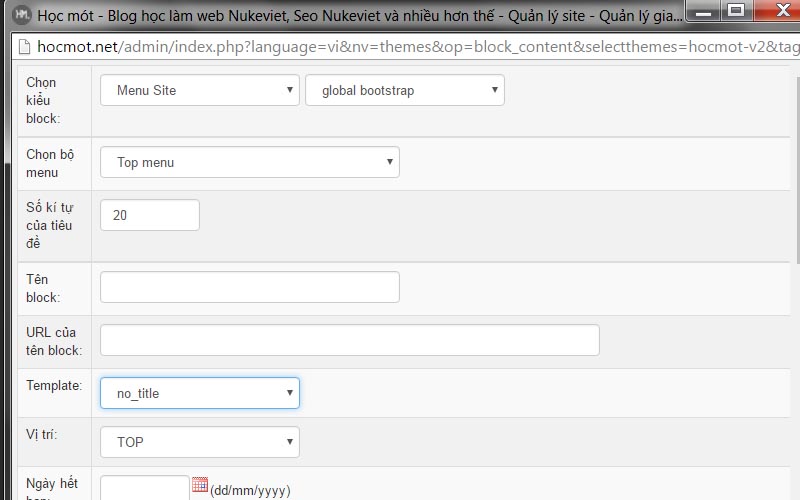
Ở dòng chọn kiểu block. Ô đầu tiêu bạn thấy Menu site. Điều đó có nghĩa là block này trực thuộc module menu mà chúng ta vừa tìm hiểu ở phần trước. Ô thứ 2 bạn thấy danh sách một số block. Đây chính là các kiểu block mà trên module menu mặc định này đang có. Hiển nhiên, như đã nói, bạn có thể viết thêm số lượng các block này. Nhưng không phải bây giờ, mà hãy đến với Phần học Nukeviet nâng cao, cụ thể là lập trình theme nukeviet
Tiếp đó là Chọn bộ menu. Đây chính là danh sách các khối menu mà chúng ta đã tạo ra ở bài trước. Việc này bạn có thể làm ngay bây giờ, bằng cách quay lại phần học trước. Tạo thêm một khối menu, sau đó quay lại đây bật lại block menu này lên bạn sẽ thấy.
Một số trường khác như tên block, URL của tên block, Template. Bạn hãy mạnh dạn tự khám phá và trải nghiệm. Còn điều gì cảm thấy mơ hồ cũng đừng lo lắng. Rồi dần dần bạn sẽ nắm rõ và làm chủ hơn.
Thao tác thêm một block trong nukeviet
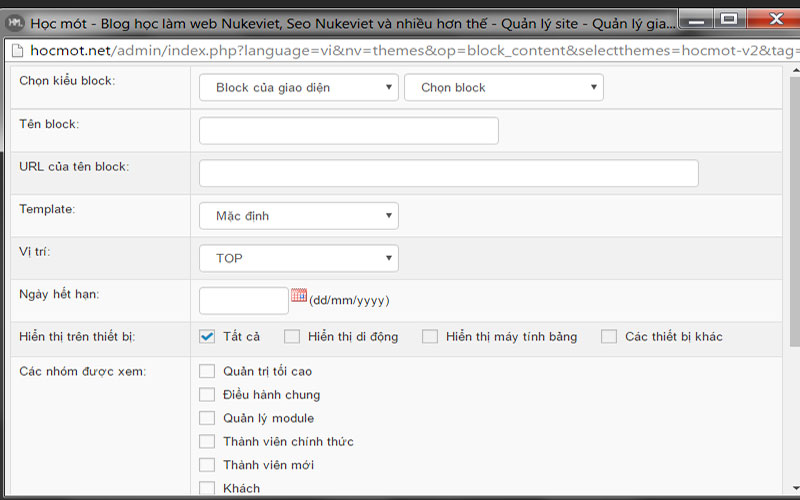
Để thêm một block tại khối đó, bạn chỉ cần click vào icon dấu cộng sẽ hiển thị trang chức năng cho phép cấu hình nội dung block mà bạn muốn hiển thị

Bấy giờ nó sẽ nảy sinh nhiều vấn đề, có thể sẽ gây khó khăn cho những bạn mới bắt đầu. Bởi vì nó có quá nhiều thứ. Tuy nhiên, bạn hãy yên tâm về điều đó, cụ thể xử lý những phần mở rộng mình sẽ cập nhật ở những bài viết sau. Tạm thời bạn chỉ cần quan tâm đến một số chức năng cũng như những lưu ý sau.
Bạn hãy làm một thực hành nhỏ. Ngay tại trang chủ, bạn hãy bật một block trực thuộc module news. Chọn block có tên module block_headline Lúc này ở mục Hãy chọn function, nó sẽ khác là bạn chỉ có thể cho block hiển thị trong module news.
Sau khi thêm xong block, mỗi block có thể sẽ có các tùy chọn riêng biệt để bạn thiết lập nó nhằm hiển thị như ý muốn, các bạn bấm vào và tùy chỉnh lại, sau đó ấn Cập nhật để lưu lại.
Có một điều thú vị và cũng dễ gây ra hỏng giao diện đang dùng. Đó làm bạn có thể nhấp giữ chuột và đồng thời kéo block vị trí này sang vị trí khác.
Một số câu hỏi thường gặp trong kéo thả block
Một theme có bao nhiêu block
Một theme có thể có số lượng block tùy ý người lập trình
Một block có thể bật ở nhiều vị trí khác nhau trên theme không?
Có thể, tuy nhiên có một số trường hợp sẽ nảy sinh lỗi, nếu 2 block có chức năng giống nhau nằm trên một trang. Và trường hợp lỗi nghiêm trọng có thể làm trắng trang hoàn toàn
Vì sao tôi cấu hình block xong đôi khi không nhìn thấy hoặc chỉ nhìn thấy ở một số trang còn trang còn lại không thấy?
Nếu bạn không nhìn thấy, chắc chắn bạn đã chọn hiển thị trên thiết bị, thì lúc này block đó chỉ nhìn thấy được trên một số thiết bị đã chỉ định. Hoặc phân nhóm thành viên, thì chỉ thành viên trong nhóm đó mới nhìn thấy block đó. Trường hợp bạn chỉ nhìn thấy nó ở một số trang hãy kiểm tra lại khu vực chọn function:
Tôi có thể di chuyển block từ chỗ này qua chỗ khác không?
Có, bằng cách kéo và thả vào vị trí mới
Tôi muốn thay đổi kiểu style cho block thì làm thế nào?
Bạn có thể chọn kiểu template. Tuy nhiên mặc định nó rất hạn chế. Bạn có thể sửa lại khi tìm hiểu thêm về thiết kế giao diện nukeviet
Có một số block không bật được trên các trang khác vì sao?
Trong nukeviet có 2 loại block mà bạn cần lưu ý. Một loại dùng được trên toàn site ở bất kỳ module nào có tên theo quy định bắt đầu bằng từ global block_. Và block có tên bắt đầu bằng module block_ chỉ bật được trong module chứa nó.
Lời kết: Tính năng kéo thả block là một tính năng mạnh mẽ, trực quan và tính tùy biến cao trong việc thiết kế giao diện nukeviet. Bạn có thể dễ dàng thay đổi giao diện mong muốn một cách đơn giản và tiện lợi.
Xem thêm: Làm việc với chức năng kéo thả block trong nukeviet
Tác giả bài viết: Thúc Vinh
Có liên quan
Ý kiến bạn đọc










@Đinh Văn Hoan
@Cao Minh
@Thiết kế nhà đẹp mới
giúp với ạ
dactuan2001cvb@gmail.com