Website chuẩn - Học seo, làm seo buột phải có
Bài này thuộc phần 2 của 15 phần trong serie Seo cơ bản
Website nó giống như một sân bóng để cầu thủ có thể trình diễn được kỹ thuật trên sân cỏ. Seo là một cầu thủ, website của bạn là sân bóng.
Khi bắt đầu học làm SEO, hoặc sắp có một dự án nào để seo. Chúng ta thường nghe nói đến website chuẩn Seo. Nhiều đơn vị thiết kế website cũng tự pr sản phẩm web của mình là chuẩn seo.
Vậy chắc hẳn bạn đã từng đặt câu hỏi, thế nào là chuẩn seo, và chuẩn theoc cái gì. Khi mình mới học seo, mình cũng từng hỏi như các bạn. Mình đã tìm trên mạng với từ khóa "website chuẩn seo". Người thì nói site Wordpress là chuẩn seo nhất, người lại nói Opencart mới là chuẩn seo cho bán hàng, cũng có người lại cho rằng CS CART là vô đối về Seo. Nukeviet là seo tệ nhất .....
Mục lục bài viết:
Kỳ thực, những thứ mình kể trên nó chỉ là một CSM, hay một Framework hỗ trợ trong việc lập trình website. Mỗi cái có một điểm mạnh, yếu riêng phù hợp với từng phân khúc cũng như nhu cầu sử dụng của mình là lựa chọn. Còn chuẩn seo hay không phụ thuộc vào người xây dựng website cho bạn đã tối ưu chuẩn hay chưa?
Tóm tại: Thế nào là Cấu Trúc Website Chuẩn Seo Thân Thiện Với Search Engine?
- Website của bạn sẽ thân thiện hơn với các Search Engine đặc biệt là google spider.
- Website của bạn được hỗ trợ tốt trên nhiều trình duyệt, bạn không mất nhiều thời gian để chỉnh sửa và tối ưu hó cho từng trình duyệt.
- Tốc độ load trang nhanh.
- Tương thích với mọi trình duyệt.
- Tương thích trên các thiết bị di động
VD về breadcrumb: https://hocmot.net/seo/seo-la-gi-lam-seo-thi-lam-cai-gi-47.html
dưới "_"
Theo các tiêu chuẩn trên, giờ chúng ta cùng thực hành tự xây dựng cho mình một website phục vụ trong khóa học Seo này.
2. Tạo Và Tối Ưu Website Với Blogspot.
2.1 Blogspot là gì?
- Blogspot hiện nay một trong những nền tảng blog miễn phí tốt nhất được sử dụng rộng rãi và phổ biến. Đó là lý do tại sao mà Blogspot đã và đang được nhiều Seoer sử dụng nó phục vụ cho công việc đẩy Keyword lên Top.
- Blogspot là con đẻ của Google, vì thế bạn hoàn toàn có thể sử dụng chính tài khoản Gmail để tạo và quản trị blog.
- Blogspot là con đẻ của Google, vì thế bạn hoàn toàn có thể sử dụng chính tài khoản Gmail để tạo và quản trị blog.
2.2 Tạo Blogspot.
Bước 1: Truy cập và tạo blog mới.- Truy cập vào link sau: http://www.blogger.com.
- Đăng nhập tài khoản Gmail.
- Chọn Blog mới (Blog the new).

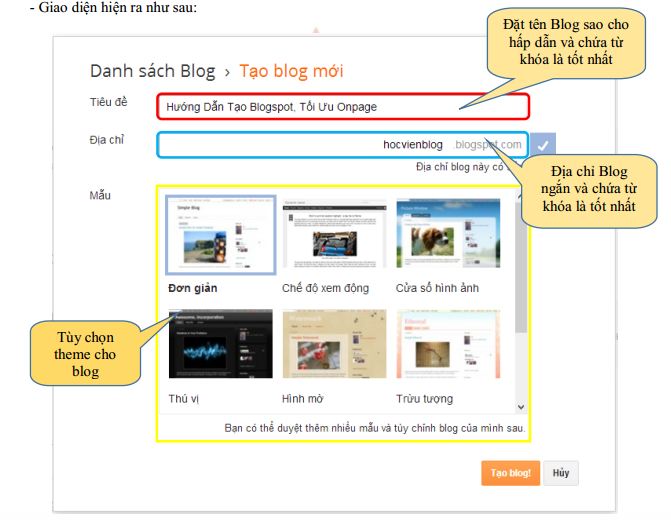
Bước 2: Đặt tên Blogspot
- Đặt tên Blog sao cho dễ nhớ và chứa từ khóa là tốt nhất.
- Địa chỉ Blog ngắn và chứa từ khóa là tốt nhất.
- Chọn Theme cho Blog.
- Click Tạo blog!
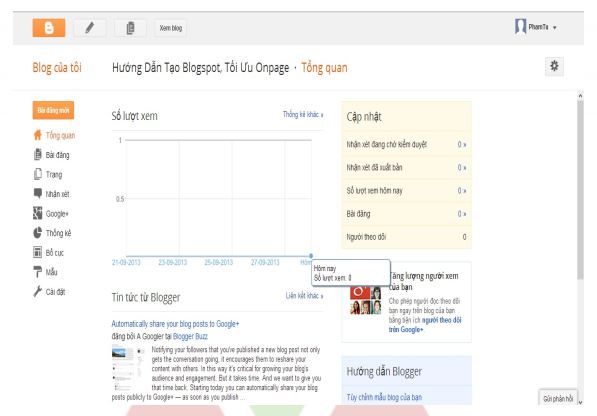
- Giao diện quản trị blogspot hoàn toàn bằng tiếng Việt, các bạn có thể dễ dàng tìm hiểu từng mục quản trị một.

2.3. Tối ưu hóa Blogspot
a. Thay đổi Title của Blogspot
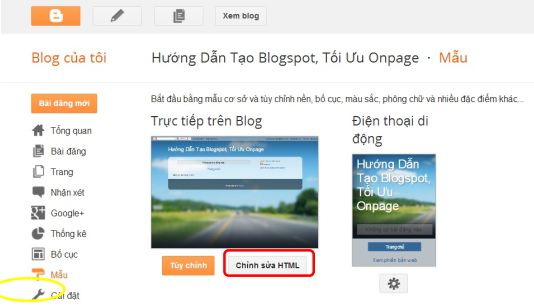
- Từ trang Quản trị > Mẫu > Chỉnh sửa HTML

- Mặc định Blogspot chỉ hiển thị Title của blog trên tất cả các trang hoặc bài viết.
<title><data:blog.pagetitle/></title>
- Nếu muốn lấy Title theo từng bài viết hoặc trang thì thay đoạn code trên bằng đoạn code dưới đây:
<b:if cond='data:blog.pageType ==
"index"'>
<title>
<data:blog.pageTitle/>
</title>
<b:else/>
<title>
<data:blog.pageName/>
</title>
</b:if>
- Sau đó chọn Lưu mẫu.(*) Lưu ý: Có thể dùng cú pháp Ctrl+F để tìm đoạn code mình cần nhanh nhất.
b. Chèn thêm thẻ Meta Keyword và Meta Description
Mặc định thì blogspot chưa có thẻ Meta keywords và Meta Description nên ta phải làm thủ công bằng cách chèn đoạn code sau nằm giữa cặp thẻ <HEAD>…</HEAD>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Nhập mô tả chính của blog' name='description'/>
<meta content='Nhập từ khóa chính của blog' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + ".
Nhập mô tả chính của blog"' name='description'/>
<meta expr:content='data:blog.pageName + ",
Nhập từ khóa chính của blog"' name='keywords'/>
</b:if>
- Thay các dòng màu xanh trong đoạn mã trên.- Chọn Lưu mẫu để hoàn thành
c. Tối ưu hóa URL thân thiện
- Điểm hạn chế trong URL của blogspot là hiển thị không hết các ký tự hay tiêu đề quá dài sẽ bị cắt ngắn tự động. Vậy làm sao để tối ưu được url thân thiện?
Cách 1:
- Khi viết một bài mới, ban đầu ta để tiêu đề không dấu với số kí tự vừa đủ để không bị rút ngắn URL và mất kí tự, sau đó xuất bản bài viết và quay lại chỉnh sửa tiêu đề trở thành có dấu.
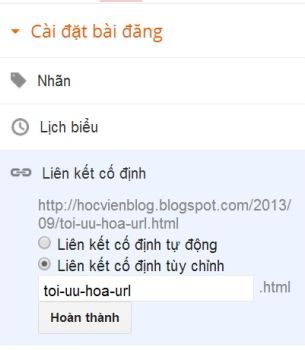
Cách 2:
- Khi đăng bài tại phần cài đăt bài đăng >Liên kết cố định > Liên kết cố định tùy chỉnh > Điền URL tối ưu vào (viết không dấu và cách nhau bởi dấu (-)

- Thêm đoạn code sau vào trong giữa cặp thẻ <HEAD>…</HEAD>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription'
name='description'/>
</b:if>
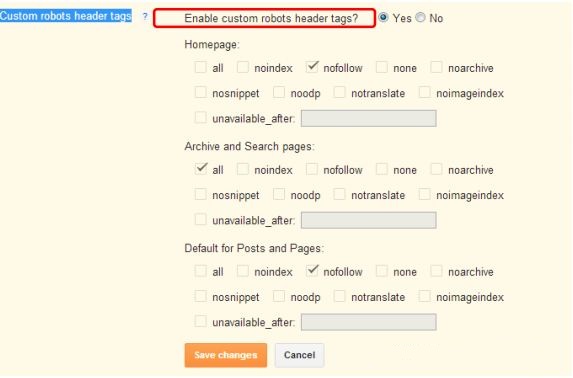
- Click chọn Setting >> Search preferences tìm đến Custom robots header tags tick "Yes" sau đó
lưu lại. Tùy chỉnh cài đặt Search Description như hình bên dưới.

3. Tạo và tối ưu website với Nukeviet
Website nó có những tính năng mạnh mẽ hơn cho blog rất nhiều, thể hiện tính chuyên nghiệp cho một công ty, cá nhân. Bởi thế có điền kiện bạn nên thiết kế một website bán hàng, web tin tức hay web cá nhân
Điều cần thiết để một website có thể chạy được trên môi trường internet bạn cần có 1 tên miền và một hostting ( nơi lưu trữ code).
Để tự tạo một website trên mã nguồn Nukeviet, Bạn có thể tham khảo Serie bài viết làm website nukeviet cơ bản . Phần tối ưu Seo cho website nukeviet. mình sẽ hướng dẫn các bạn trong phạm vị một bài viết khác.
Điều cần thiết để một website có thể chạy được trên môi trường internet bạn cần có 1 tên miền và một hostting ( nơi lưu trữ code).
Để tự tạo một website trên mã nguồn Nukeviet, Bạn có thể tham khảo Serie bài viết làm website nukeviet cơ bản . Phần tối ưu Seo cho website nukeviet. mình sẽ hướng dẫn các bạn trong phạm vị một bài viết khác.
Lời kết:
Như vậy, chúng ta đã biết seo làm gì, seo làm gì. Đã chuẩn bị một website chuẩn seo, đã có một sân bóng đạt chuẩn theo tiêu chuẩn quốc tế. Vấn đề là giờ chúng ta đá quả bóng đó như thế nào cho hiệu quả.
Tác giả bài viết: Thúc Vinh
<< Về trước: Seo là gì? Làm seo thì làm cái gì?
2 Tools lận lưng cho dân seo mới vào nghề Tiếp theo >>
Có liên quan
Ý kiến bạn đọc









@Đinh Văn Hoan
@Cao Minh
@Thiết kế nhà đẹp mới
giúp với ạ
dactuan2001cvb@gmail.com