2 Tools lận lưng cho dân seo mới vào nghề
Vậy 2 công cụ seo cơ bản cũng là cần thiết nhất chính là Seo Quake và Web Developer. Các bạn cùng tôi tìm hiểu thêm về 2 công cụ này
- Cài đặt Seo Quake
- Cài SEO Quake trên trình duyệt Firefox
- Cài SEO Quake trên trình duyệt Google Chrom
- Các thông số trên công cụ Seoquake
- Chuẩn đoán mức độ Onpage của cùng webpage
- Cài đặt và sử dụng Web Developer
1. Cài đặt Seo Quake
a. Cài SEO Quake trên trình duyệt Firefox
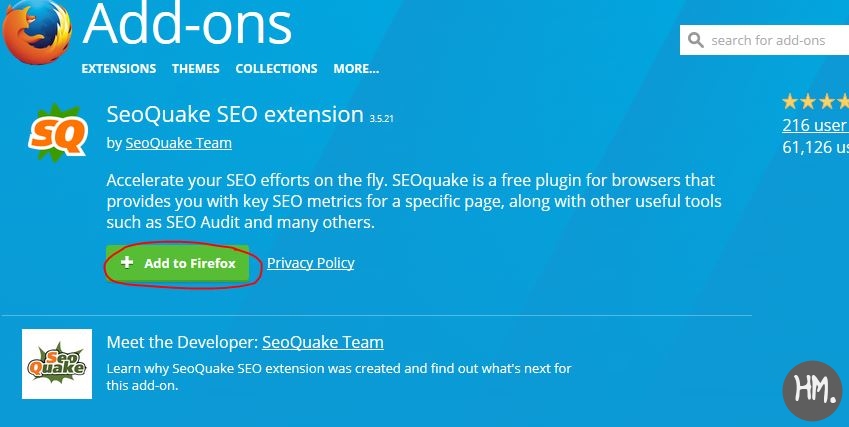
Các bạn sử dụng trình duyệt Firefox truy cập trang tìm kiếm Google, tìm từ khóa "seoquake addon firefox" Click vào kết quả đầu tiên. hoặc truy cập ( tại đây). Chọn Add to Firefox.
Tiếp đó các bạn chọn install, tiện ích Seo Quake sẽ được tích hợp thêm vào trình duyệt.
b. Cài SEO Quake trên trình duyệt Google Chorm
Tương tự như trên, trên công cụ tìm kiếm google bạn tìm từ khóa "seoquake for chrome" chọn kết quả đầu tiên và việc cài đặt tương tự như trên Firefox
2. Các chỉ số trên thanh công cụ Seo Quake bạn cần biết.
-
Google index: số trang web được google lưu trữ
-
Alexa rank: Lưu lượng truy cập, thứ hạng của website
-
Age: tuổi đời tên miền
-
Internal link: Liên kết nội trong website
-
Exter Link: Liên kết thoát ra ngoài site
-
Density: Mật độ từ khóa trong seo
- Diagnosis: Chuẩn đoán mức độ Onpage của cùng webpage.
3. Chuẩn đoán mức độ Onpage của cùng webpage
Trên tab Diagnosis việc chuẩn đoán mức độ Onpahe của site được thể hiện rỏ ràng với những dấu tích màu xanh là tốt, vàng tạm chấp nhận, đỏ cần khắc phục bổ sung, xem xét. Và việc tối ưu này, mình sẽ đề cập trong serie học seo cơ bản này.
4. Cài đặt và sử dụng Web Developer
Sau khi cài đặt, công cụng Web Developer sẽ hiện thị. Việc sử dụng hết sức đơn giản, các bạn chọn thẻ muốn kiểm tra: ( ALT cho ảnh, headdding. Trên website những vị trí có chứa thẻ đó, sẽ hiển thị để các bạn biết.
Lời kết: Việc học mót luôn đòi hỏi chúng ta thực hành. Bởi vậy các bạn hãy tự mình cài đặt 2 tools trên. Nhớ là hãy sử dụng nó để kiểm tra và tối ưu website của bạn đang seo. Và mình luôn khuyến khích các bạn đặt câu hỏi cuối bài này, để chúng ta chùng thảo luận nội dung trong serie bài viết.
Có liên quan
Ý kiến bạn đọc










@Đinh Văn Hoan
@Cao Minh
@Thiết kế nhà đẹp mới
giúp với ạ
dactuan2001cvb@gmail.com