Tạo danh sách List trong HTML
Trong HTML có ba kiểu danh sách (list type) đó là kiểu sắp xếp (ordered list), kiểu không sắp xếp (unordered list) và kiểu danh sách mô tả (description list). Cụ thể sẽ được định nghĩa như sau:
- Kiểu sắp xếp (Ordered List): Là kiểu hiển thị một danh sách mà các mục con của nó được sắp xếp theo thứ tự bằng số hoặc chữ cái.
- Kiểu không sắp xếp (Unordered List): Là kiểu hiển thị danh sách mà các mục con của nó sẽ không được sắp xếp theo thứ tự mà chỉ được đánh dấu bằng một ký tự đặc trưng.
- Kiểu mô tả (Description List): Là kiểu hiển thị danh sách mà các mục con của nó sẽ không được đánh dấu thứ tự, nhưng sẽ có kèm theo một đoạn miêu tả.
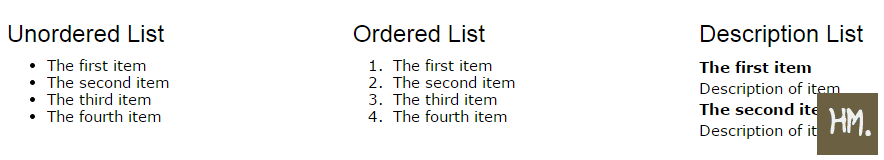
Dưới đây là một ví dụ cho thấy sự khác nhau giữa ba kiểu danh sách,

Ordered List
Để khai báo một danh sách với kiểu được sắp xếp, bạn phải bắt đầu bằng cặp thẻ <ol> </ol>. Bên trong cặp thẻ này sẽ là danh sách các mục con, mỗi mục sẽ đặt trong cặp thẻ <li> </li>, xem ví dụ bên dưới.
Thẻ <ol> cũng hỗ trợ thêm một thuộc tính nữa tên là type, thuộc tính này là để bạn thiết lập kiểu sắp xếp các mục con bên trong danh sách. Giá trị của thuộc tính type là 1, i, I, a, A.
Unordered List
Giống như Ordered List, kiểu danh sách Unordered List sẽ bắt đầu bằng cặp thẻ <ul> </ul> và bên trong nó các mục con sẽ được khai báo bằng cặp thẻ <li> </li>.
Bạn cũng có thể thay đổi kiểu hiển thị của thẻ <ol> bằng cách thêm thuộc tính style với thuộc tính CSS là list-style-type và giá trị là disc , square, circle và none.
Description List
Với kiểu danh sách này thì cách viết thẻ hơi khác một tí, đó là nó sẽ bắt đầu danh sách bằng cặp thẻ <dl> </dl>, trong đó tên mỗi mục con sẽ được khai báo bằng cặp thẻ <dt> </dt> và mô tả cho mục con sẽ được khai báo bằng cặp thẻ <dd> </dd>.
Xếp chồng danh sách
Trong HTML, bạn có thể tiến hành xếp chồng một danh sách vào nhiều tầng bằng cách lồng thêm một danh sách nữa vào cặp thẻ <li> </li> của mục con mà bạn muốn thêm tầng cho nó, menu thường được tổ chức như vây
Lời kết
Thật đơn giản để tạo một hoặc nhiều danh sách trong HTML phải không nào? Cố gắng lên nào, chỉ còn vài phần tử quan trọng nữa thôi là bạn đã thành chuyên gia HTML rồi. Và nhớ răng, bạn hãy nên thực hành, đừng đọc không bạn nhé.
Ý kiến bạn đọc







@Đinh Văn Hoan
@Cao Minh
@Thiết kế nhà đẹp mới
giúp với ạ
dactuan2001cvb@gmail.com