Bắt đầu một đoạn HTML
Sử dụng Notepad ++ đế bắt đầu
Notepad ++ là một chương trình soạn thảo văn bản (Text Editor) miễn phí mà thường dùng cho việc soạn thảo các loại văn bản đơn giản cho đến các đoạn code phức tạp. Hiện tại bạn học viết các ngôn ngữ website thì cứ dùng chương trình này, đơn giản, nhẹ.
Soạn thảo văn bản HTML đầu tiên
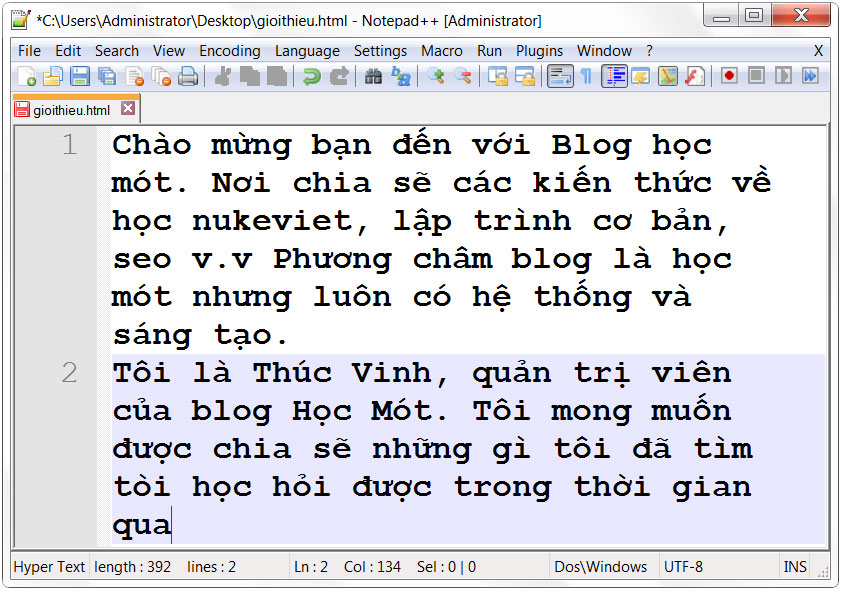
Bây giờ bạn hãy mở chương trình soạn thảo lên và gõ một đoạn nội dung đơn giản chỉ toàn chữ như thế này. Bạn hãy gõ một đoạn về giới thiệu về bản thân.

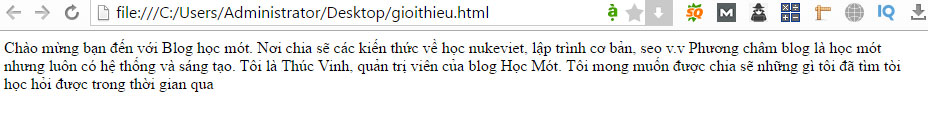
Sau đó hãy lưu lại tập tin này với tập tin gioithieu.html và mở lên bằng trình duyệt, bạn sẽ thấy kết quả như sau:

Chết rồi, hình như trình duyệt lỗi thì phải. Chúng ta soạn ra có xuống hàng đầy đủ mà sao khi xem trên trình duyệt nó không xuống hàng, tại sao? May mắn đó không phải làm lỗi, bởi vì trình duyệt chỉ đọc hiểu các văn bản được định dạng bằng HTML mà thôi, nên cho dù bạn soạn văn bản thông thường mà không có HTML thì trình duyệt vẫn sẽ hiểu rằng đó là một đoạn văn bản thô như vậy.
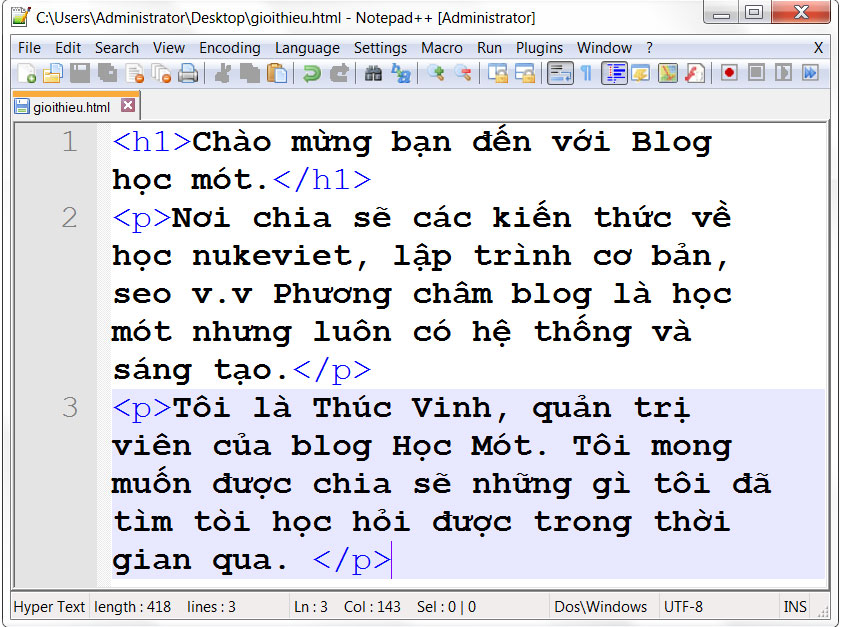
Bây giờ bạn thử đặt cặp thẻ <h1> </h1> để thiết lập tiêu đề cho văn bản, và đặt các đoạn văn bản nhỏ vào cặp thẻ <p> </p> giống thế này.

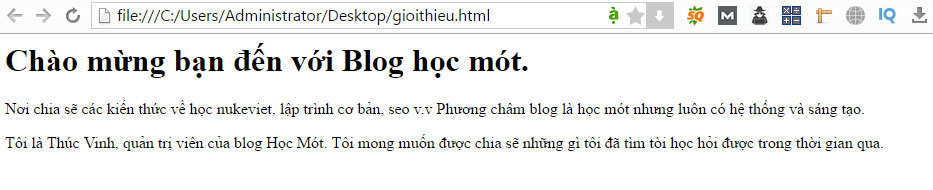
Lưu lại và tải lại bằng trình duyệt website bạn sẽ có được một kết quả khác.

Bạn thấy đấy, lúc này trình duyệt đã tự chuyển đổi các thẻ HTML thành loại định dạng siêu văn bản phù hợp để hiển thị rồi đó.
Mở rộng thêm về thẻ:
- Thẻ
<h1>(viết tắt của chữ Heading level 1) là cặp thẻ để xác định một tiêu đề trong văn bản. Tiêu đề sẽ được in đậm, có size chữ lớn hơn và được ngăn cách với các đoạn văn bản khác (có margin). Ngoài thẻ <h1> còn có các thẻ heading khác với thứ bậc thấp hơn như<h2>, <h3>, <h4>, <h5>, <h6>. ( mỗi bậc mặc định sẽ có size chữ nhỏ dần) - Thẻ
<p>(viết tắt của chữ Paragraph) là cặp thẻ xác định một đoạn văn bản. Mỗi đoạn văn bản đặt trong thẻ<p>sẽ được xem như là một dòng, mỗi dòng sẽ có những khoảng cách ngăn với nhau.
Lời kết
Phần này chỉ đơn giản là vậy, bạn đã biết làm sao để có được một tập tin (file) HTML rồi phải không? Nhưng đó chỉ là một tập tin văn bản mà thôi, Phần kế tiếp chúng ta sẽ tìm hiểu về làm sao để có thể tạo ra một tập tin website bằng HTML đây? Cụ thể là hoàn thiện tiếp website giới thiệu cá nhân của bạn.
Tác giả bài viết: Phương Đông
Ý kiến bạn đọc







@Đinh Văn Hoan
@Cao Minh
@Thiết kế nhà đẹp mới
giúp với ạ
dactuan2001cvb@gmail.com