Hướng dẫn menu trong nukeviet
- Chủ nhật - 14/08/2016 00:34
- In ra
- Đóng cửa sổ này
Hôm nay, trong phần này mình sẽ giải thích cho các bạn hiểu về khái niệm Menu trong Nukeviet và cách sử dụng, thao tác, thêm liên kết lên menu là như thế nào. Còn gọi nó ra làm sao, và tùy biến css và cho nó hiển thị theo ý mình xin nói thêm ở phần lập trình theme nukeviet sau này
Trước khi tìm hiểu về cách sử dụng menu, mình có hai thuật ngữ rất quan trọng mà cần các bạn phân biệt trong khi sử dụng menu là:
- Menu: Mỗi menu sẽ chứa các liên kết trên đó, bạn có thể tạo ra bao nhiêu menu cũng được.
- Khối menu: Sử dụng cho giao diện và vị trí hiển thị khác nhau trên mỗi theme bạn đang có\
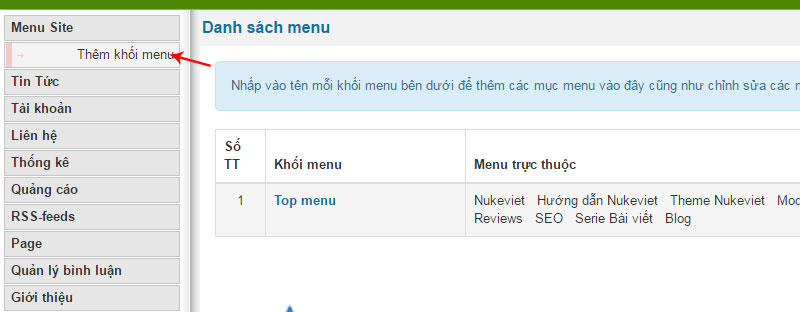
Để truy cập vào trang quản lý Menu, trên menu bên trái trong quản trị admin bạn chọn Menu site

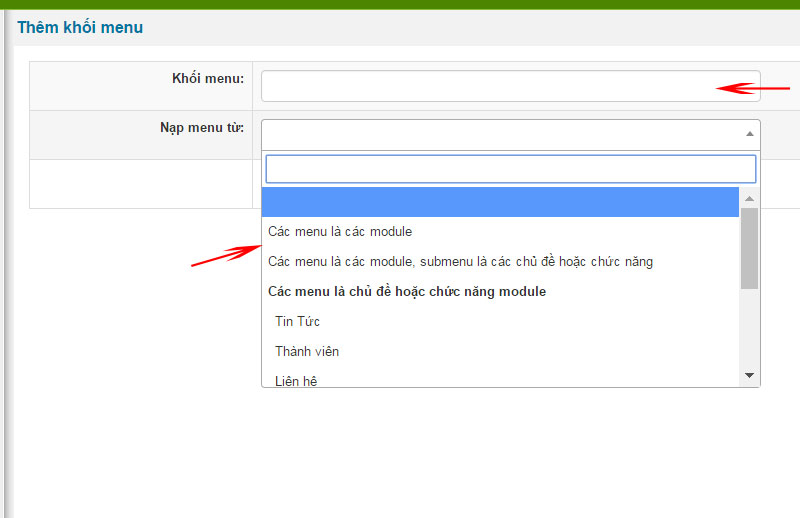
Mặc định bạn sẽ có một menu mặc định do nukevet khởi tạo. Bạn có thể xóa khối menu đó. Nhấp vào Thêm Khối để khởi tạo một khối menu mới. Sau đó bạn nhập tên Khối ( không được trùng tên khối đã có). Chọn Nạp menu từ, nó sẽ liệt kê một số tùy chọn cho bạn. Nạp menu từ tên các module đang có trên hệ thống, menu là các chủ đề hoặc chức năng trong module cụ thể v.v

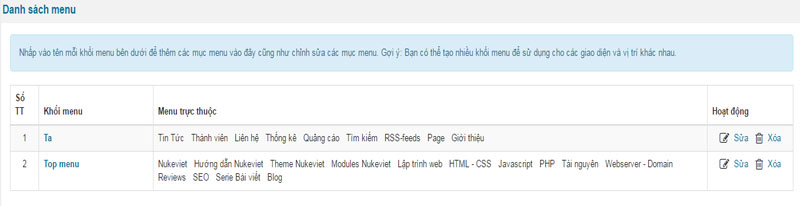
Sau khi nhập xong bạn Lưu hệ thống sẽ tạo một khối menu, bên trong có chứa các menu theo ý bạn đã nạp và liệt kê theo danh sách như bên dưới.

Lưu ý rằng, ở trên bạn có thể tạo một khối menu trống chưa có menu nào bên trong. Bạn có thể sửa hoặc xóa khối menu
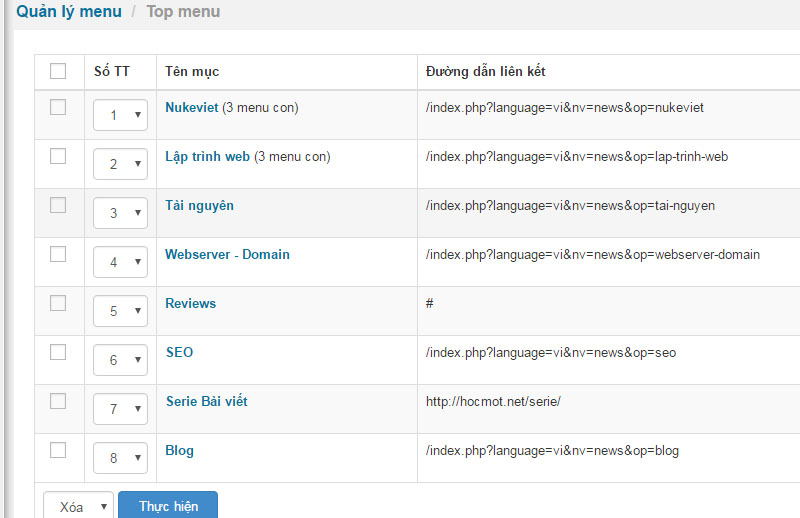
Vậy còn menu thì sao. Bạn thấy đó, đôi khi mình nạp menu. Khối menu tạo ra có những menu không như ý. Đừng lo lắng, bạn hãy nhấp vào link trực tiếp ở cột Khối Menu: Đây là một menu mà mình đã khởi tạo trên học mót

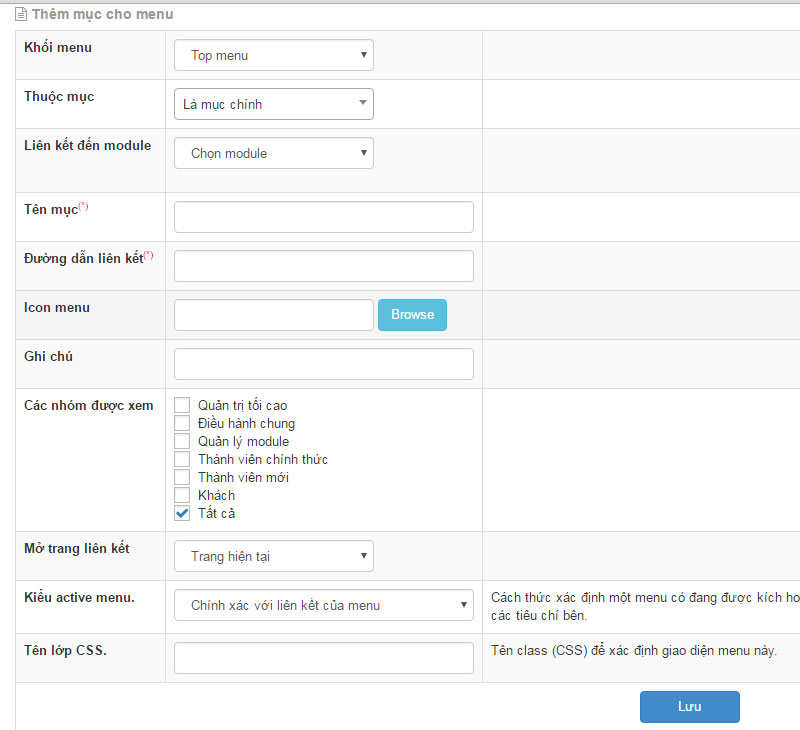
Bạn có thể thay đổi vị trí của các menu. Nhấp vào Tên mục để tiến sâu hơn vào menu con hoặc sửa thay đổi cập nhật lại menu đó. Hoặc thêm một mục cho menu mới có các thuộc tính như sau:

- Khối menu: chỉ định menu đó thuộc khối nào
- Thuộc mục: menu chính hoặc thêm menu kiểu mẹ/con ( Menu kiểu mẹ/con nghĩa là một liên kết trong menu có lồng thêm các liên kết con và nó sẽ hiển thị ở dạng đổ xuống đa phần là vậy trên các theme hiện nay).
- Liên kết đến module: Chỉ định đến module đang tồn tại trên hệ thống. Sau chi chọn module, sẽ chọn thêm nếu chuyên mục hoặc thuộc tính có trong module mà cho phép tạo liên kết ngoài site
- Tên mục: Sẽ được lấy theo tên module, thuộc tính khi chọn module. Bạn có thể nhập lại tên theo ý mình, nếu không muốn chọn module bên trên
- Đường dẫn liện kết: Được tự sinh ra nếu bạn chọn liên kết đến module. Hoặc nhập đường dẫn bất kỳ muốn menu liên kết đến
- Icon menu: Chèn ảnh icon lên menu. Sẽ hiển thị trong một số block menu, không phải khối menu nào trong nukeviet cũng hiển thị ngoài site
- Ghi chú: Nhập ghi chú về menu đó
- Các nhóm được xem. Bạn nên để mặc định. và cân nhắc khi chọn lại các lựa chọn này. Có thể nhóm thành viên nào đó sẽ không truy cập được vào menu ngoài site
- Mở trang liên kết: Mở tab hiện tại, tab mới, hoặc cửa sổ mới
- Kiểu active menu. nên để mặc định. Chọn thuộc tính khác rất có khả năng menu của bạn sẽ lỗi khi mở
- Tên lớp css: phần mở rộng css chỉ định cho menu nhằm xác định giao diện menu ( ít được sài)
Nhớ ấn Lưu Menu lại và kiểm tra kết quả.
Lời kết
Kết thúc phần này bạn đã có thể sử dụng thành thạo thức năng Menu trong Nukeviet rồi. Hãy nhớ rõ một điều là không có theme nào hiển thị giống nhau. Thậm chí trên mỗi theme cũng có nhiều kiểu block menu không giống nhau, nhưng đa phần đều có ít nhất một menu cho website.
Xem thêm: Làm việc với chức năng kéo thả block trong nukeviet