Hướng dẫn chèn slider hình ảnh vào giữa nội dung bài viết.
- Thứ sáu - 26/08/2016 23:34
- In ra
- Đóng cửa sổ này
NukeViet sử dụng trình soạn thảo ckeditor, Để có thể chèn một slider hình ảnh ở vị trí bất kỳ vào giữa nội dung bài viết. chúng ta có thể thực hiện nhiều cách như viết thêm plugin, functions. Nhưng cách đơn giản và tiện lợi nhất cho người sử dụng là chèn thêm plugin cho trình soạn thảo nổi tiếng này. Cụ thể ở đây là plugin slideshow cho ckeditor. Xem thêm thông tin plugin tại http://ckeditor.com/addon/slideshow
Xem Video Hướng Dẫn
x
1. Một số lưu ý
Bạn phải kiểm tra lại version của plugin có tương thích và được hỗ trợ với CKEditor hay không. Cụ thể ở đây mình áp dụng cho bản CKEditor đã được tích hợp sẵn nukeviet 4.0.29.
- Chương trình này tích hợp sẵn 2 thư viện java là "adgallery" tại http://adgallery.codeplex.com, và với "Fancybox" tại : http: // fancybox.net/
- Có thể plugin này sẽ không hoạt động tốt trên IE9 trở xuống
2. Hướng dẫn cài đặt
Truy cập vào địa chỉ plugin, click Download để tải về plugin http://ckeditor.com/addon/slideshow- Giải nén và copy thư mục slideshow vào /assets/editors/ckeditor/plugins/
- Mở /assets/editors/ckeditor/config.js. Tìm config.extraPlugins và thêm slideshow nối thêm vào danh sách. Ví dụ sau khi thêm sẽ được config.extraPlugins = 'video,eqneditor,switchbar,tbvdownload,googledocs, slideshow ';
- Lưu lại tập tin. Cấu hình thành công
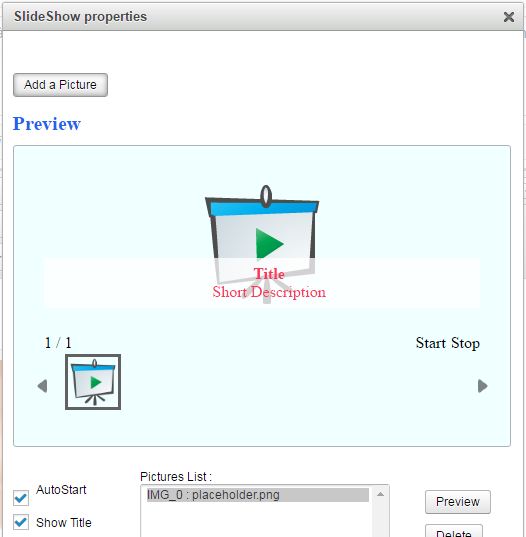
Xuất hiện thêm icon của plugin slideshow trên trình soạn thảo

Các bạn có thể xem thêm video bên trên để xem cách xem như thế nào.
3. Bước cuối ngoài site
Bổ sung đoạn code sau vào cuối file theme/them-cua-ban/modules/news/detail.tpl ( cho module tin tức) hoặc nhúng nơi nào bạn muốn hiển thị slider đó sau khi chèn.
<link rel="stylesheet" type="text/css" href="/assets/editors/ckeditor/plugins/slideshow/3rdParty/ad-gallery/jquery.ad-gallery.css" />
<script type="text/javascript" src="/assets/editors/ckeditor/plugins/slideshow/3rdParty/ad-gallery/jquery.ad-gallery.min.js"></script>
<script type="text/javascript">
$(function() {
var galleries = $('.ad-gallery').adGallery();
setTimeout(function() {
galleries[0].removeImage(1);
}, 2000);
});
</script>
Lời cuối: chúc các bạn luôn vui vẻ, học tập tốt và đón xem những bài hướng dẫn tiếp theo. Thân Ái
Xem thêm: Tùy biến SEO Auto Links để tự động chèn link vào từ khóa.