HTML là gì? Và vì sao phải học nó
- Thứ sáu - 22/07/2016 16:34
- In ra
- Đóng cửa sổ này

Thậm chí những người làm việc không mấy liên quan như biên tập viên, seo cũng cần nên biết HTML, vì sao vậy?
HTML là gì?
HTML là chữ viết tắt của cụm từ HyperText Markup Language((Xem thêm tại http://vi.wikipedia.org/wiki/HTML)) (dịch là ngôn ngữ đánh dấu siêu văn bản) được dùng để tạo nên một trang web, trên một website có thể lên hàng trăm, nghìn trang và mỗi trang được quy ra là một tài liệu HTML (hay còn gọi là một tập tin HTML). Người khai sinh ra HTML là Tim Berners-Lee, cũng là cha để của World Wide Web và chủ tịch của World Wide Web Consortium (W3C – đơn vị thiết lập ra những chuẩn mực trên môi trường Internet).
Một tập tin HTML được hình thành bởi những phần tử HTML (HTML Elements) được quy định bằng các cặp thẻ (tag), những cặp thẻ này được bao bọc bởi một dấu ngoặc ngọn (ví dụ <html> ) và được khai báo thành 1 cặp, bao gồm thẻ mở và thẻ đóng (ví dụ <b> và </b> ). Các văn bản muốn được đánh dấu bằng HTML sẽ được khai báo bên trong cặp thẻ (ví dụ <b> Đây là chữ in đậm </b>). Một số trường hợp đặc biệt sẽ ko có thẻ đóng và dữ liệu được khai báo sẽ nằm trong các thuộc tính (ví dụ như thẻ <img>).
HTML được xử lý ra sao?
Lúc một tập tin HTML được viết xong, việc xử lý nó sẽ do trình duyệt web phụ trách. Trình duyệt sẽ đóng vai trò đọc hiểu nội dung HTML từ những thẻ bên trong và sẽ chuyển sang dạng văn bản đã được đánh dấu để đọc, nghe hoặc hiểu (do những bot máy tính làm việc).
Để kiểm tra, bạn có thể sử dụng khung bên dưới và chuyển tab giữa phần HTML và Result để xem kết quả của một đoạn mã HTML sau và trước khi được xử lý.
Cấu trúc một đoạn HTML
Như mình đã trình bày ở trên, HTML sẽ được khai báo bằng các phần tử bởi những từ khóa. Nội dung nằm bên trong cặp từ khóa sẽ là nội dung bạn cần định dạng có HTML. thí dụ dưới đây là 1 đoạn HTML khai báo 1 đoạn văn bản.
<p>Đây là một đoạn văn bản trong HTML.</p>
Ngoài ra, trong những thẻ còn có thể chứa một hoặc nhiều thuộc tính đặt bên trong thẻ mở, mỗi thuộc tính sẽ có giá trị được đặt trong dấu ngoắc kép và cách nhau bởi dấu bằng (=) sở hữu tên thuộc tính. ví dụ dưới đây là 1 thẻ có dùng thuộc tính.
<a href="http://hocmot.net">Đây là liên kết một thẻ có thuộc tính</a>
Dùng chương trình gì để tạo tập tin HTML?
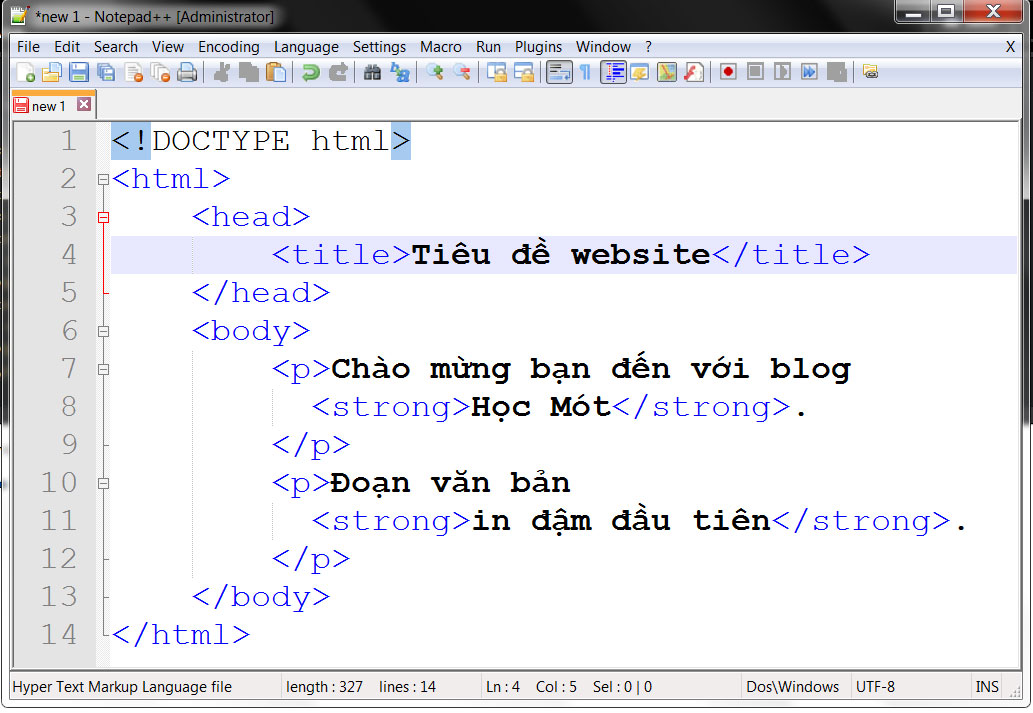
HTML là 1 tập tin siêu văn bản nên bạn có thể sử dụng các chương trình biên soạn thảo văn bản không mang chức năng định dạng văn bản để tạo ra một tập tin HTML. Trong Windows, bạn có thể sử dụng Notepad để tạo ra một tập tin HTML, còn trên Mac thì mang thể sử dụng TextEdit v.v. miễn sao sau đấy bạn phải lưu tập tin thành đuôi .html và dùng trình duyệt website để đọc nó.

Tuy nhiên, với người bắt đầu theo kinh nghiệm của mình các bạn nên sử dụng Notepad ++. Tuy nó không hỗ trợ nhắc lệnh nhiều, nhưng nó gọn nhẹ và đặc biết giúp bạn bớt tính lười trong việc ghi nhớ các thẻ và thuộc tính trong quá trình học. Nó sẽ giúp cho bạn làm việc nhanh và tốt hơn sau khi sử dụng các công cụ hỗ trợ lập trình khác.
HTML đóng vai trò gì trong website?
HTML là một ngôn ngữ đánh dấu siêu văn bản nên nó sẽ mang vai trò nền móng cho cấu trúc siêu văn bản trên 1 website, hoặc khai báo các tập tin công nghệ số (media) như hình ảnh, video, nhạc.

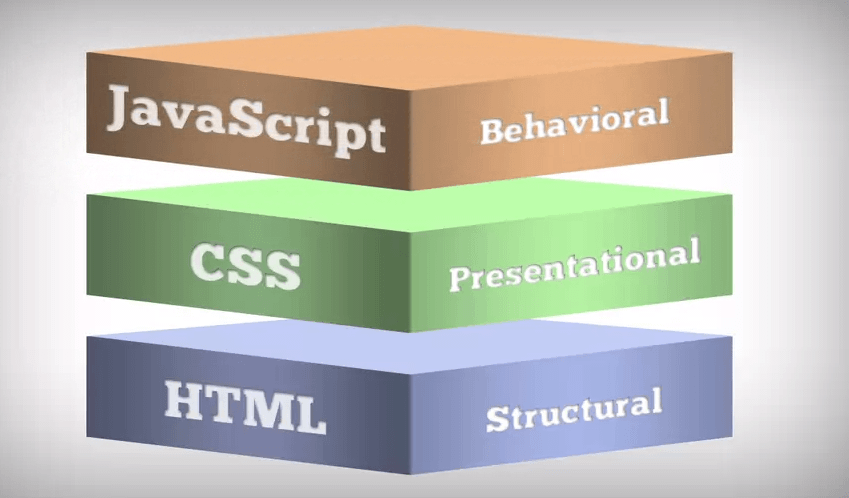
Vai trò của từng ngôn ngữ trong website
Điều ấy có nghĩa là không phải chỉ sử dụng HTML để tạo ra một website mà HTML chỉ đóng một vai trò hình thành trên website. thí dụ một website như Hocmot.net sẽ được hình thành bởi các ngôn ngữ:
- HTML – vun đắp cấu trúc và định dạng những siêu văn bản.
- CSS – Định dạng các siêu văn bản dạng thô tạo ra trong khoảng HTML thành 1 bố cục website, sở hữu màu sắc, ảnh nền,….
- Javascript – Tạo ra những sự kiện tương tác mang hành vi của quý khách (ví dụ nhấp vào nút tìm kiếm nó sẽ hiện input gõ từ khóa tìm kiếm).
- PHP – ngôn ngữ lập trình để xử lý và thảo luận dữ liệu giữa máy chủ tới trình phê duyệt (ví dụ như những bài viết sẽ được lưu trong máy chủ).
- MySQL – Hệ quản trị hạ tầng dữ liệu truy tìm mang cấu trúc (SQL – tỉ dụ như những bài viết sẽ được lưu lại sở hữu dạng dữ liệu SQL).
- Cron: thực thi những tác vụ tự động theo định kỳ ( ví dụ tự động cho hết hạn bài đăng)
Nhưng ở đây, tạm thời bạn chỉ cần quan tâm tới HTML mà thôi. Dễ hiểu hơn, bạn hãy nghĩ rằng giả dụ website là một cơ thể hoàn chỉnh thì HTML chính là bộ xương của cơ thể ấy, nó như là 1 chiếc khung sườn vậy.
Như vậy, dù website thuộc thể loại nào, viết từ ngôn ngữ lập trình nào để xử lý dữ liệu thì vẫn phải cần HTML để hiển thị nội dung ra cho người truy cập xem.
Có 2 khái niệm về website bạn cần biết
- Website tĩnh (static web) – Là 1 website không giao tiếp mang máy chủ web để gửi nhận dữ liệu mà chỉ có các dữ liệu được khai báo sẵn bằng HTML và trình duyệt đọc.( Chính là cái chúng ta đang học trong serie này)
- Website động (dynamic web) – Là một website sẽ giao thiệp với 1 máy chủ để gửi nhận dữ liệu, những dữ liệu đấy sẽ gửi ra ngoài cho các bạn bằng văn bản HTML và trình duyệt sẽ hiển thị nó. Để 1 website giao tiếp được với máy chủ web thì phải sử dụng 1 số ngôn ngữ lập trình dạng server-side như PHP, ASP.NET, Ruby,..để thực hiện. ví dụ như 1 website làm cho bằng Nukeviet là website động.
Tài nguyên tham khảo HTML
Trong serie này mình không thể cập nhật hết về những thẻ trong HTML mà chỉ nhắc qua những thẻ quan trọng nhất mà bạn sẽ dùng nó thường xuyên. Bạn hãy vào trang HTML Tutorial để tham khảo ý nghĩa và cách thức sử dụng của đầy đủ các thẻ HTML bao gồm cả HTML5.
Lời kết
Ở trên mình đã hướng dẫn khá chi tiết và cặn kẽ về HTML và vai trò của nó trên website là như thế nào. Có thể bạn sẽ tưởng bài chia sẽ này chỉ mang tính tham khảo nhưng đó lại là các thông tin hết sức quan trọng, vì bạn đã làm web thì phải hiểu rõ về nó.
Ở các bài sau, chúng ta sẽ đi vào việc chuẩn bị để soạn thảo một tập tin HTML đầu tiên và chạy thử nó nhé. Và hơn thế nữa, thông qua từng phần mình sẽ hướng dẫn bạn làm một khung sườn blog cá nhân cho chính bạn.